Weebly Website Photos Not Showing on Social Media Links
Weebly Setup
How to set upward OneSignal Spider web Push notifications on Weebly sites
This guide volition walk you through how to ready spider web button on Weebly. If you do not utilise Weebly, or wish to write custom lawmaking, please go to Web Button Quickstart.
At any time to get dorsum to setup, get to App Settings and click Configure for the Google Chrome platform (instructions for Safari are here).
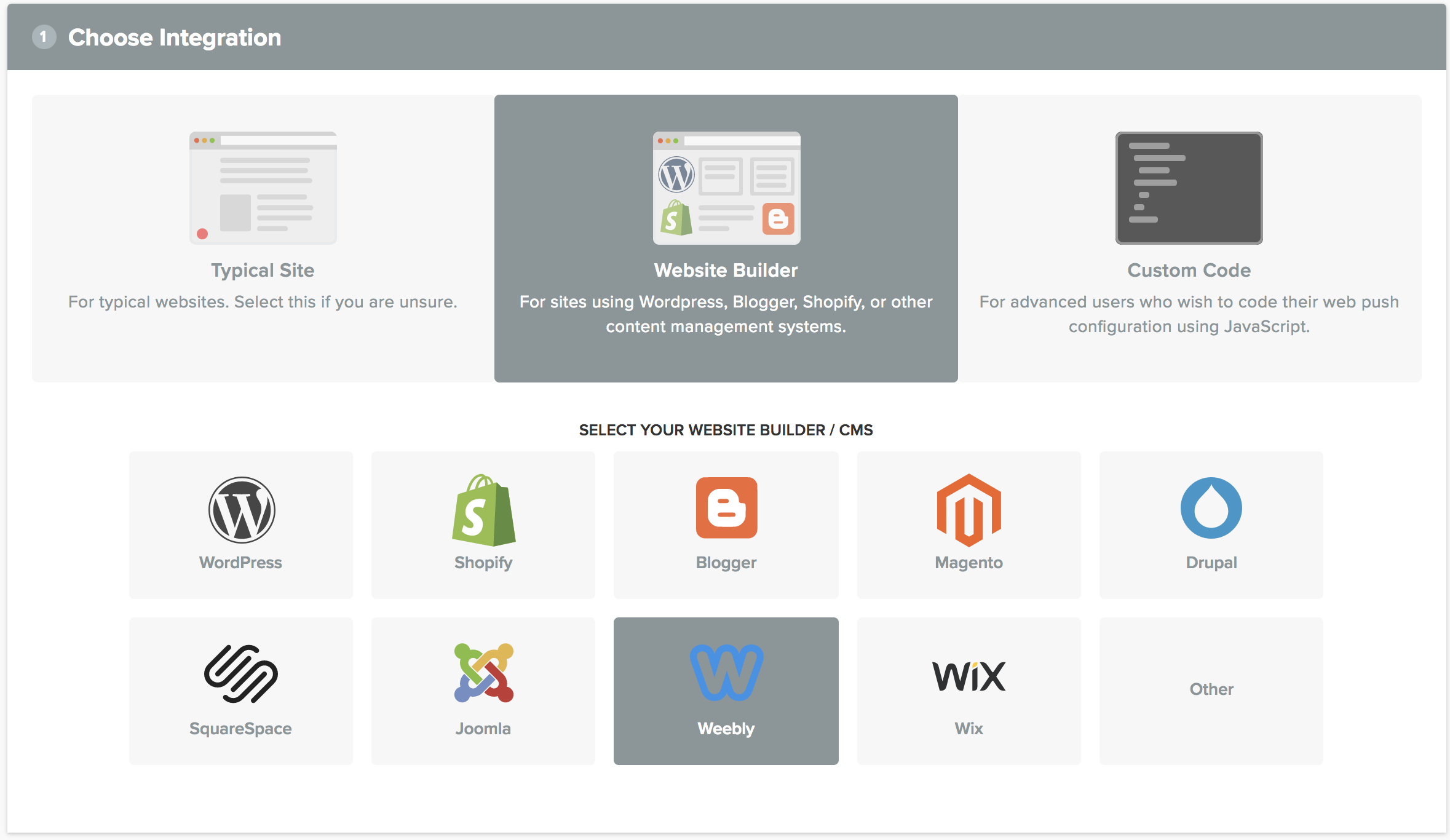
OneSignal supports sending web button notifications from a variety of different spider web technologies. Select Weebly to keep:

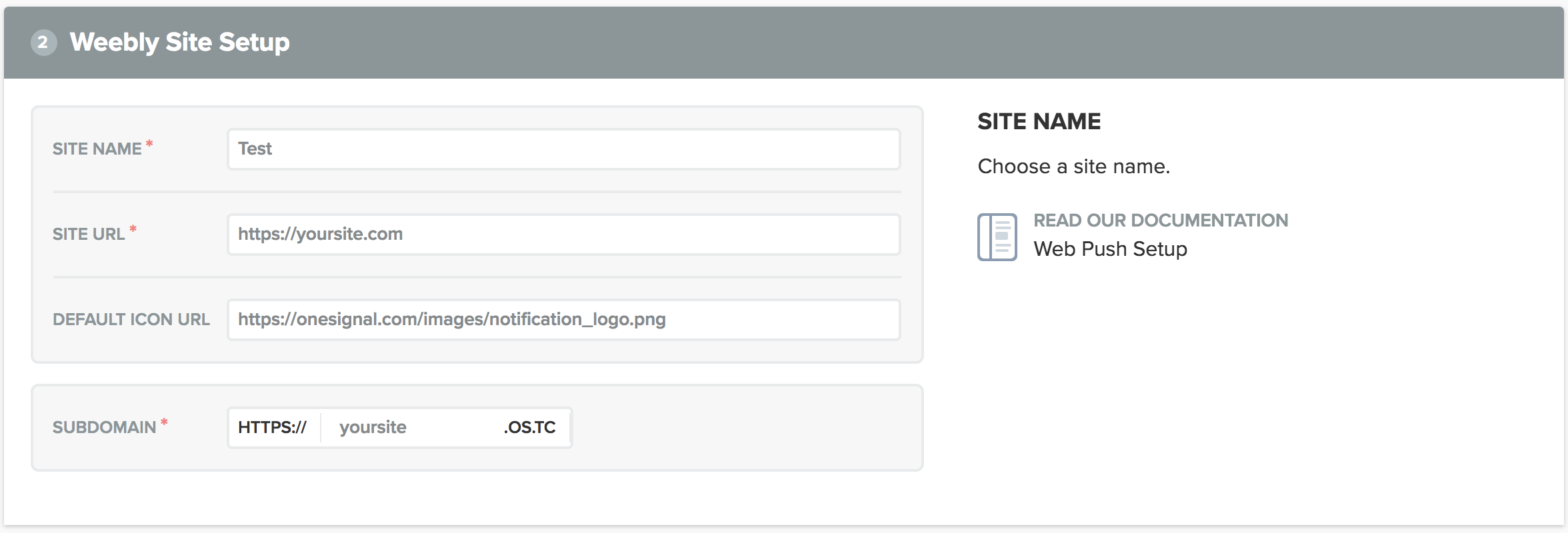
Once you've selected Weebly equally your integration, you must fill out data almost your site.

Most users just enter their base site URL for this field (e.g. yoursite.com or instance.weebly.com).
If your site is attainable from both www & non-www links (e.g. example.com AND www.example.com), please only enter the URL that you wish to transport push notifications from. Nosotros recommend redirect traffic from one to the other (eastward.g. users that visit instance.com are redirected to world wide web.case.com), so that all your traffic merely goes to one.
Recommended: This feature is simply for HTTPS sites and if you exercise not select "My site is not fully HTTPS". This allows users to automatically resubscribe upon returning to the site without beingness prompted if they articulate their browser cache or if yous are transferring to OneSignal from some other push provider.
Enter a link to an icon file that is at least 80x80 pixels. Recommended size is 192x192. The file must exist .png, .jpg, or .gif.
Weebly implementations must cull a unique label to be displayed in your notifications. For example, the below paradigm shows notifications are coming from mylabel.os.tc:

Warning: You can merely change your label if you have less than 100 web users. Once you have 100+ spider web users, this setting is disabled.
How does OneSignal work differently with HTTP sites?
What if my site is in a subfolder?
Why does my site require a label?
Why can't I change my label?
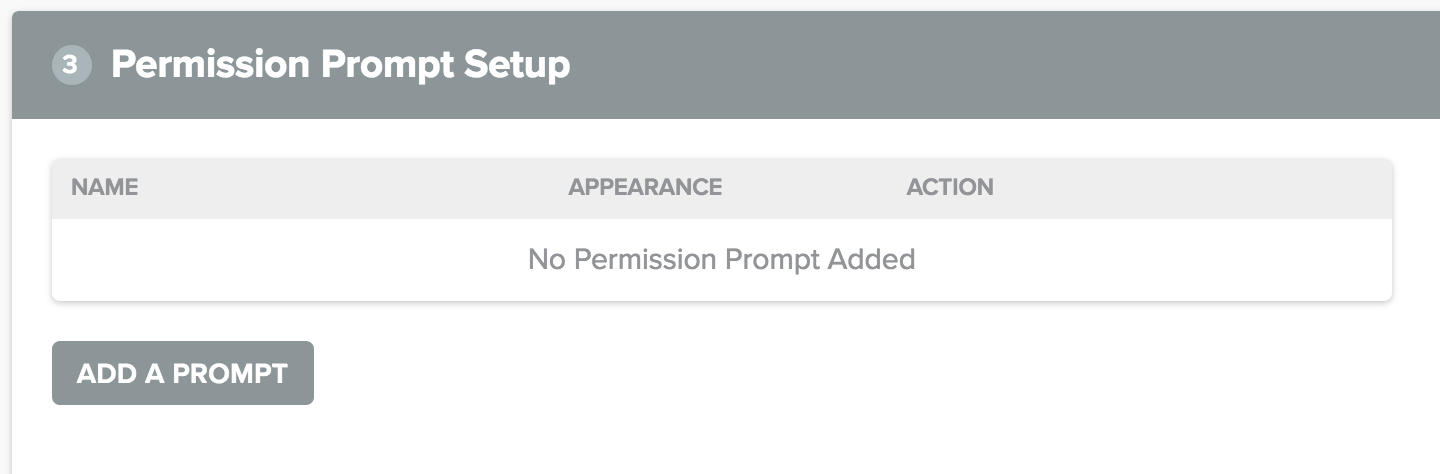
To send push notifications to users, y'all showtime must ask them for permission using a Prompt. Y'all must have at to the lowest degree one Prompt on your site for web push to piece of work. Click Add a Prompt to open up the permission prompt selector.

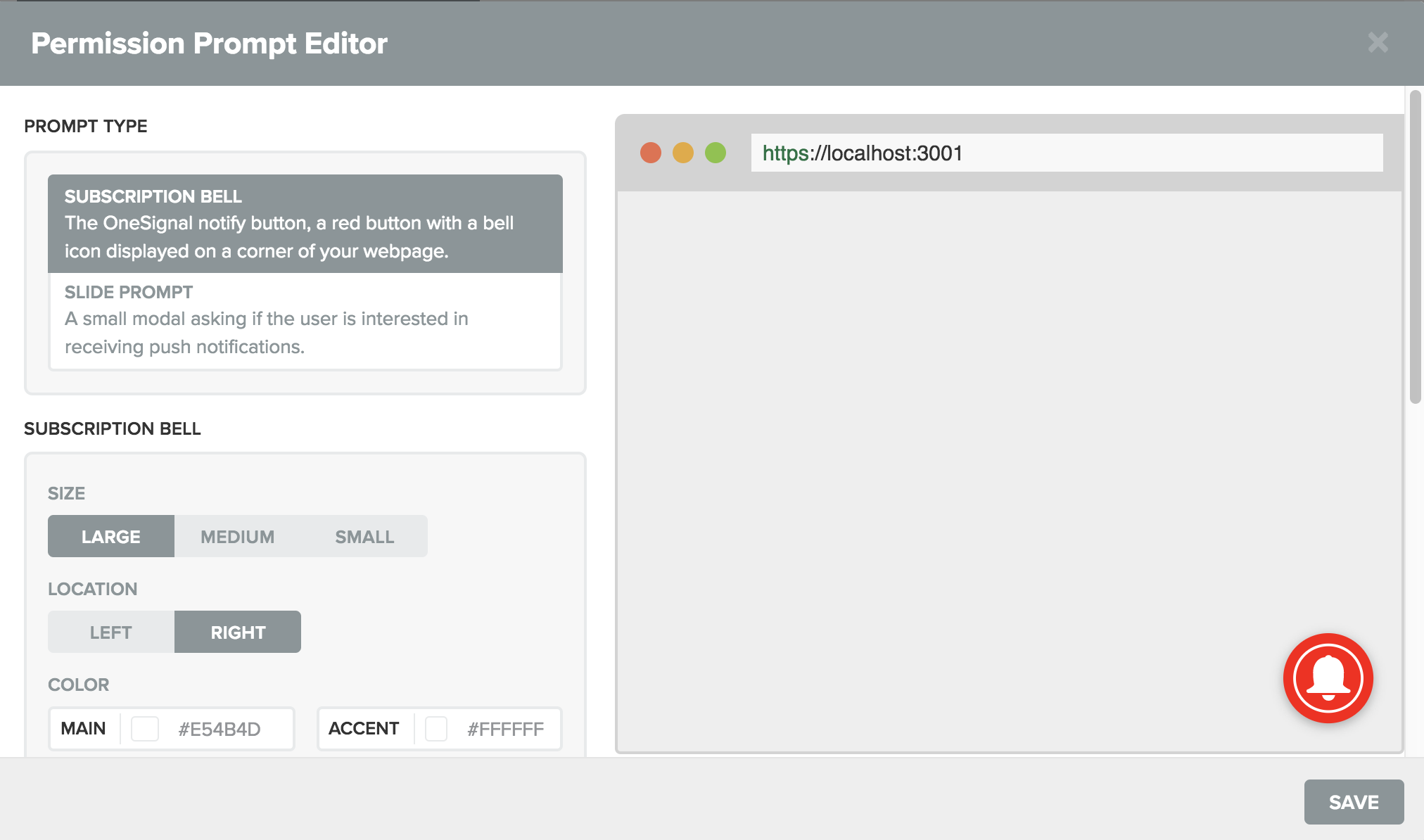
In the Permission Prompt Editor, you can select which prompts y'all wish to use, and style them every bit yous like. Once you lot accept edited the prompt to your liking, click Save.

Subscription Bell - a small icon at the corner of your page that users can interact with to subscribe
Slide Prompt - a small modal that comes from the eye of the folio and asks if users are interested in signing upwardly.
HTTP Pop-Upward Prompt (HTTP-only) - a pop-up window that appears afterwards other prompts that is required for HTTP sites.
Custom Prompts - create your own links or buttons every bit prompts.
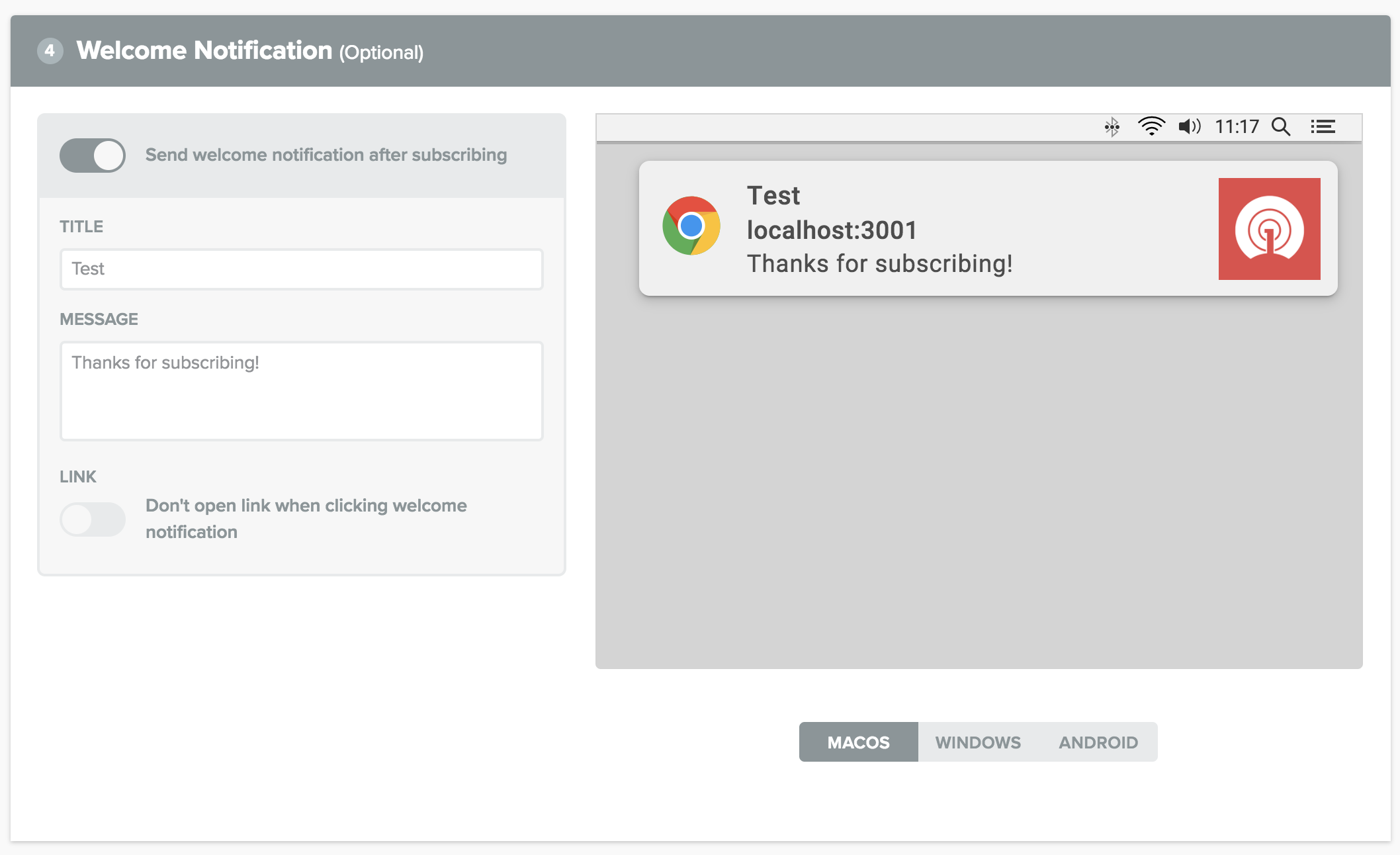
Optional: Welcome notifications an optional way to thank users after subscribing to your site. Users will come across a welcome notification as before long as they subscribe. Yous can edit or disable them here.

Optional: Virtually sites volition not have to edit anything in Advanced options. Encounter Web Button Advanced Options to learn more nigh each option.
Site Configured
Once you've completed steps i-v, click 'Save' to relieve your configuration.
Next, you'll demand to add OneSignal to your site past following step half-dozen.
To enable OneSignal on your Weebly site, you will need to copy the code from Web Button Settings.

-
In your Weebly website editor, find your "Embed Code" chemical element in your side console nether "Basic".

-
Click and drag the chemical element to an area of each page that y'all want to include OneSignal.
-
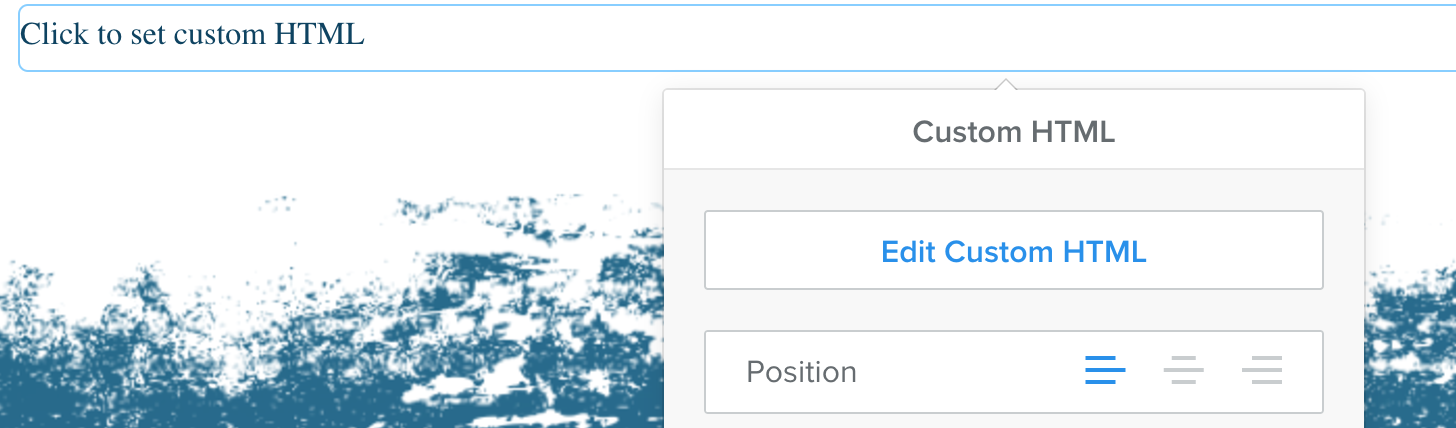
Click inside the chemical element where information technology says "Click to prepare custom HTML" and "Edit Custom HTML".

-
Paste in the OneSignal code you copied above.
-
Subsequently clicking out of the "Embed Code" editor, you should see the OneSignal bell in the lesser correct corner.

-
Go along these steps on each folio yous would like OneSignal to be used.
-
Publish your site and yous are skilful to go!
Troubleshooting: adding lawmaking in the right location
Setup Complete
You're all set up! Run across our Spider web Push Prompts folio likewise.
Updated about a year ago
0 Response to "Weebly Website Photos Not Showing on Social Media Links"
Post a Comment